V tomto článku se podíváme na dva základní jazyky pro tvorbu webových stránek – jazyk HTML a jazyk CSS.
HTML je zkratka anglického názvu Hypertext Markup Language, což v překladu znamená hypertextový značkovací jazyk. Hypertexty jsou odkazy, které vzájemně propojují jednotlivé webové stránky.
CSS je zkratka anglického názvu Cascading Style Sheet, což v překladu znamená kaskádové styly.
Jazyk HTML a CSS jsou moc dobří parťáci! Společně vytvoří webovou stránku tak, že jazyk HTML se postará o obsah webových stránek a jazyk CSS o jejich vzhled.
Jednotlivé jazyky mají své odlišnosti.
Jazyk HTML

Jazyk HTML popisuje jednotlivé dílky webové stránky (odborně elementy) pomocí značek. Aby bylo možné značku rozeznat od okolního textu, píšeme její název do ostrých závorek a rozlišujeme její začátek a konec.
Zápis HTML kódu vypadá následovně:

A jazyk HTML tím říká prohlížeči: „Tady bude hlavní nadpis (nadpis velikosti 1).“
Značka je vlastně takový webový superhrdina, který dává textu v něm nějakou superschopnost. Internetový prohlížeč zná superschopnost každé značky, přelouská všechny značky ve zdrojovém kódu, nechá si je pro sebe a návštěvníkovi zobrazí už jen informace srozumitelně bez značek.
Jazyk CSS

Jazyk CSS nastaví CSS pravidlo, které vybere konkrétní dílek webové stránky (element) pomocí tzv. selektoru a tomu nastaví určitý styl. Selektor může být jednoduše zapsaný HTML značkou nebo může jít více do hloubky a ukázat např. na všechny nadpisy v určité části webové stránky.
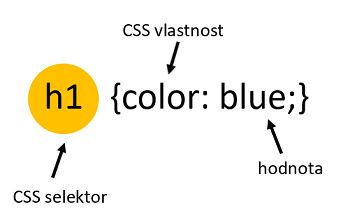
Zápis CSS kódu vypadá následovně:

A CSS tím říká prohlížeči: „Hlavní nadpis bude mít modrou barvu.“
Zápis CSS kódu je na první pohled odlišný od zápisu HTML kódu. U CSS pravidla je nejdříve nutné zvolit dílky z HTML stránky tzv. selektory, na které se styl uplatní. Jednotlivé vlastnosti a jejich hodnoty se pak zapíší do složených závorek, a pokud je jich víc oddělují se středníkem.
Pokud se chcete dozvědět více o tom, jak jazyky HTML a CSS fungují v praxi, mrkněte na některý z našich minikurzů Můj první web. Tyto minikurzy již během 3 lekcí děti naučí používat jazyky HTML a CSS.