3. lekce
Začínáme se styly
Ahoj kluci a holky,
první dvě lekce jsme se věnovali jazyku HTML a s jeho pomocí jsme vytvořili obsah webové stránky. V této lekci si představíme základy jazyka, který vykouzlí nový vzhled stránek. Jedná se o kaskádové styly v anglickém originále Cascading Style Sheets se zkratkou CSS.
Jazyk HTML a CSS jsou moc dobří parťáci. Společně vytvoří webovou stránku tak, že HTML pomocí svých značek vytvoří obsah stránky a CSS pak těmto značkám pomocí pravidel přiřadí určitý styl.

HTML říká prohlížeči: „Tady bude nadpis, odstavec textu a obrázek.“
CSS říká prohlížeči: „Nadpis bude mít modrou barvu, text v odstavci bude zarovnaný vlevo a obrázek bude mít žlutý rámeček.“
Zápis CSS kódu je odlišný od HTML kódu. U CSS pravidla je nejdříve nutné zvolit dílky z HTML stránky tzv. selektory, na které se styl uplatní. Jednotlivé vlastnosti a jejich hodnoty se pak zapíší do složených závorek, a pokud je jich víc oddělují se středníkem.
CSS selektor {CSS vlastnost 1: hodnota 1; CSS vlastnost 2: hodnota 2;}

Jančo a kam zapíšeme CSS kód?
Viky, to je dobrý dotaz. Existují hned 3 možnosti, jak CSS kód připojit k HTML stránce:
1) Přímo do značky atributem style,
2) Do HTML hlavičky head přes značku style,
3) Do samostatného CSS souboru, který je připojen k HTML souboru přes hlavičku head a značku link.
Když se tvoří větší webové projekty, mají většinou více než jednu HTML stránku, proto je dobré zvolit třetí možnost a vložit CSS do samostatného souboru. Pak bude možné CSS soubor připojit k libovolnému počtu HTML stránek a zachovat tak všude stejný styl.
My budeme ovšem vytvářet jen jednu webovou stránku, vložíme tedy CSS kód do hlavičky HTML stránky head mezi počáteční značku <style> a koncovou značku </style>.
Pojďme si nyní vytvořit naše první CSS pravidlo, které nastaví nadpisu se značkou h1 oranžovou barvu a velikost písma bude 55 pixelů. CSS selektor bude tedy h1 a nastavíme mu CSS vlastnosti:
- color tedy barva písma nastavíme na orange,
- font-size tedy velikost písma nastavíme na 55px.
Celé CSS pravidlo vypadá následovně:
h1 {color: orange; font-size:55px;}Zápis CSS pravidla do HTML kódu vypadá následovně:
<!DOCTYPE html>
<html>
<head>
<title>Obrázková básnička - Zebra</title>
<style>
h1 {color: orange; font-size: 55px;}
</style>
</head>
<body>
<h1>Zebra</h1>
<p>
<img src="imgs/zebra.jpg" /> dupe nohama, <br>
chce mít <img src="imgs/triko.jpg" /> s pruhama. <br>
Potom nikdo na <img src="imgs/svet.jpg" />,<br>
s <img src="imgs/kun.jpg" /> si ji nesplete.
</p>
</body>
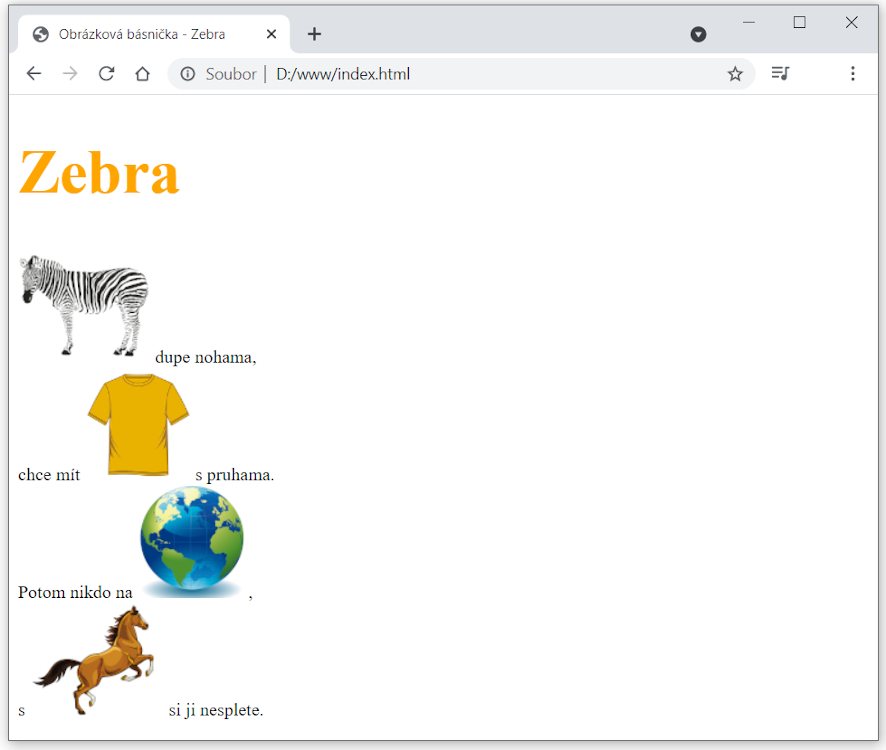
</html>Hotovo! Otevřete HTML soubor a mrkněte na naši první změnu stylu.

Dobrá práce! V tomto návodu ještě přidáme několik CSS pravidel a vytvoříme tak výslednou podobu naší první webové stránky.
Nejdříve CSS pravidlo k odstavci s textem zapsaný značkou p -> tedy CSS selektor bude p. A nastavíme mu tyto CSS vlastnosti:
- font-size tedy velikost písma nastavíme na 50px,
- font-weight tedy tloušťku písma nastavíme na bold, tzn. tučné písmo,
- margin, což je vnější mezera, nastavíme na 20px.
Celé CSS pravidlo vypadá následovně:
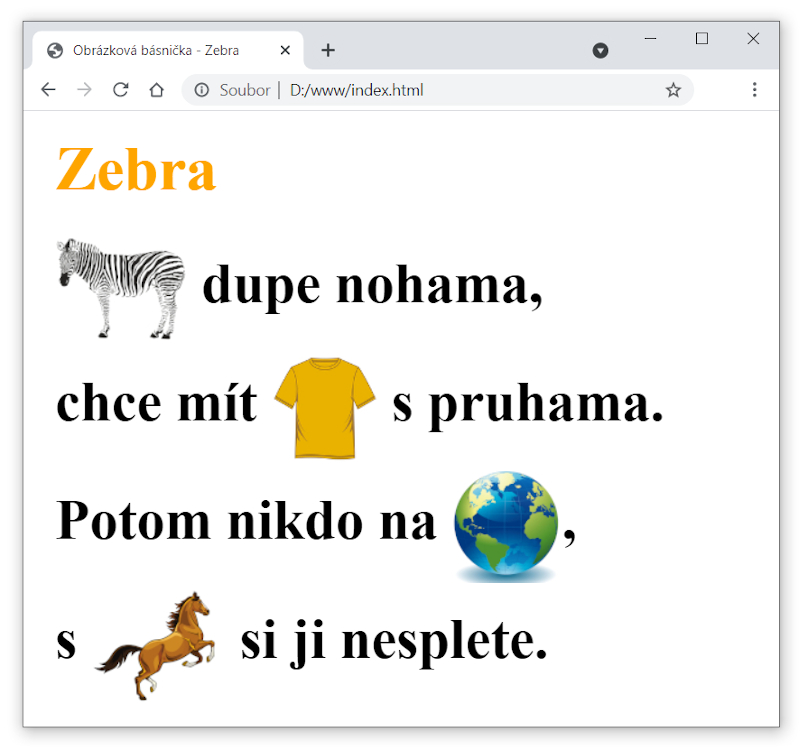
p {font-size: 50px; font-weight: bold; margin: 20px;}Poslední úprava CSS kódu se bude týkat obrázků. Všimněte si, že spodní okraj obrázků odpovídá spodnímu okraji textu. Dalším CSS pravidlem budeme chtít nastavit, aby se obrázek dostal na střed řádku. Použijeme tedy CSS selektor img a nastavíme CSS vlastnost vertical-align s hodnotou middle:
img {vertical-align: middle;}
Kompletní CSS styl v HTML dokumentu bude vypadat takto:
<!DOCTYPE html>
<html>
<head>
<title>Obrázková básnička - Zebra</title>
<style>
h1 {color: orange; font-size: 55px;}
p {font-size: 50px; font-weight: bold; margin: 20px; }
img {vertical-align: middle;}
</style>
</head>
<body>
<h1>Zebra</h1>
<p>
<img src="imgs/zebra.jpg" /> dupe nohama, <br>
chce mít <img src="imgs/triko.jpg" /> s pruhama. <br>
Potom nikdo na <img src="imgs/svet.jpg" />,<br>
s <img src="imgs/kun.jpg" /> si ji nesplete.
</p>
</body>
</html>Nyní otevřete soubor index.html a uvidíte námi zapsanou změnu stylu:

GRATULUJI! Nyní máte kompletně hotovou první webovou stránku pomocí jazyků HTML a CSS.

© 2022 Webohrátky
e-mail: janca@webohratky.cz