1. lekce
První kroky k webové stránce
Ahoj kluci a holky,
než začneme tvořit založte si na disku počítače adresář (složku) s názvem www a podadresář imgs (zkratka anglického slova images tedy česky obrázky). Obrázky si stáhněte kliknutím na tento odkaz, rozbalte soubor a všechny obrázky uložte do adresáře imgs.
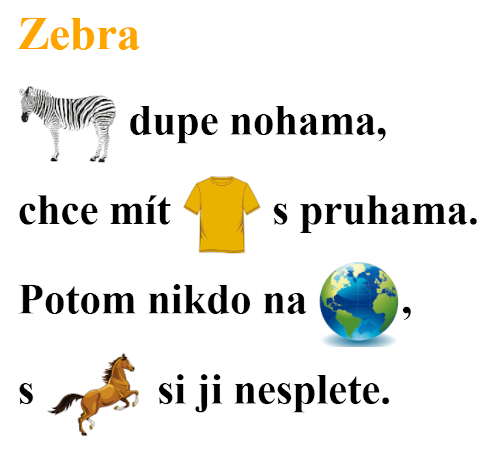
V první lekci položíme základy pro naši první webovou stránku, což bude jednoduchá dětská obrázková básnička, která je zobrazená na následujícím obrázku.

Tvorbu webů si pro zjednodušení představte jako skládání puzzle. Než se Vám podaří nějaké dílky puzzle spojit, musíte je projít, roztřídit a zvolit nějaký postup ke skládání. Začnete třeba tím, že najdete a složíte všechny okrajové dílky.
Webová stránka se také skládá z dílků, kterým se odborně říká elementy. A my se budeme společně v následujících návodech tyto dílky učit, poznávat jejich vlastnosti a skládat je k sobě jako puzzle.

Jančo, co je vlastně webová stránka?
Viky, každá webová stránka je uložená na disku počítače jako soubor s koncovkou html. Tento soubor obsahuje zdrojový kód, který se skládá z obyčejného textu a speciálních značek jazyka HTML. Tomuto pro nás zatím tajnému jazyku rozumí každý internetový prohlížeč a díky webohrátkám mu brzo budete rozumět taky!
Pojďme si nyní vyzkoušet vytvořit první HTML kód. Pro začátek použijeme do naší webové skládačky jen dva dílky – nadpis a odstavec s textem. Nic složitého a krásně si na tom ukážeme, jak to všechno funguje.
Otevřete si poznámkový blok a zkopírujte následující HTML kód:
<h1>Zebra</h1>
<p>Zebra dupe nohama, chce mít triko s pruhama. Potom nikdo na světě, s koněm si ji nesplete.</p>Kód uložte do souboru s názvem index.html do předem připravené složky www.

Proč je název souboru index.html?
Pojmenovat první soubor index.html je pravidlo. Tento soubor vždy webový server z celého projektu načte jako první. Na další html stránky vedou odkazy z indexové stránky.
Hurá, máme uloženou první webovou stránku index.html. Ale jak vlastně vypadá? K tomu budeme potřebovat někoho, kdo kódu rozumí. Pamatujete si, co jsem říkala na začátku návodu? Kdo je všeználek jazyka HTML?

Jančo, tím všeználkem jazyka HTML je internetový prohlížeč, je to tak?
Ano, Vojto, správně sis to zapamatoval. Internetový prohlížeč rozumí jazyku HTML, celý kód přečte a návštěvníkovi zobrazí informace srozumitelně bez speciálních HTML značek.
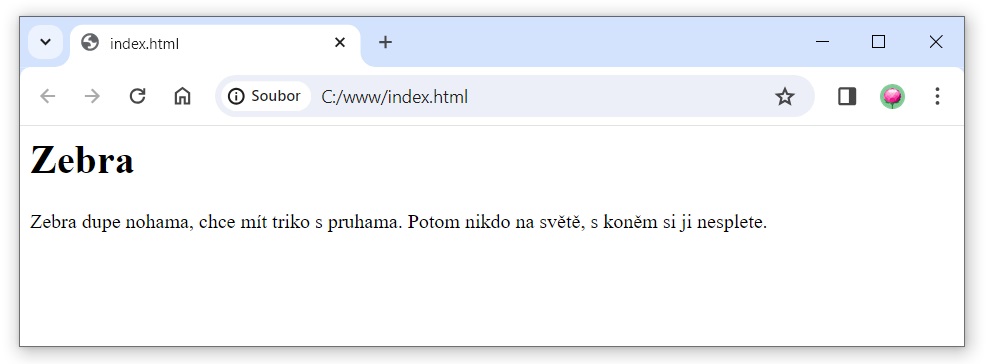
Otevřete tedy soubor index.html v internetovém prohlížeči. Vaše první webová stránka bude vypadat takto:

Co tomu říkáte? Není to žádná věda, že? Zatím sice stránka vypadá nic moc, ale vydržte, ještě pár webohrátkových návodů a uvidíte, jak snadno vše upravíme.

Jančo, já tomu teda moc nerozumím, kam se poděl kód, co jsme uložili?
Vojto, kód se neztratil, jen se schoval do zákulisí webové stránky. Návštěvníci nechtějí číst HTML kód, ale chtějí srozumitelné informace. Proto za ně HTML kód přelouská internetový prohlížeč, který k tomu byl stvořen.
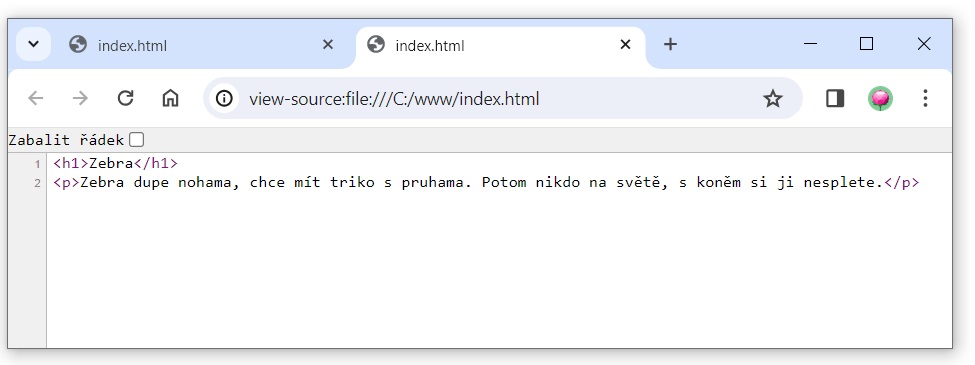
Pojďme se nyní ujistit, že se kód neztratil. Klikněte do prostoru naší první webové stránky pravým tlačítkem myši a zvolte možnost Zobrazit zdrojový kód stránky. Zobrazí se Vám HTML kód, který vidíte na následujícím obrázku:

Právě jste se podívali do zákulisí webové stránky. Takový text se značkami dostane internetový prohlížeč. Návštěvník vlastně ani nemusí vědět, co se děje v zákulisí.
Nakonec první lekce si řekneme něco o tom pro nás zatím tajném jazyku HTML.
HTML je zkratka anglického názvu Hypertext Markup Language, což v překladu znamená hypertextový značkovací jazyk. Hypertexty jsou odkazy, které vzájemně propojují jednotlivé webové stránky. K tvorbě webů je tedy nutné naučit se značky jazyka HTML, jejich vlastnosti a použití.
HTML byl zpočátku jediným jazykem pro tvorbu webů, ovšem po pár letech jeho používání se zjistilo, že by bylo dobré obsah webové stránky oddělit od jejího vzhledu. Vznikl tak další jazyk CSS – Cascading Style Sheet, což v překladu znamená kaskádové styly. CSS se stal dobrým parťákem pro jakyk HTML, mohly si totiž rozdělit svoji práci. Jazyk HTML se staral o obsah webových stránek a jazyk CSS o jejich vzhled.
V dalších dvou lekcích se podíváme na základy jazyka HTML a CSS.
Těším se na Vás u další lekce!

© 2022 Webohrátky
e-mail: janca@webohratky.cz